Features
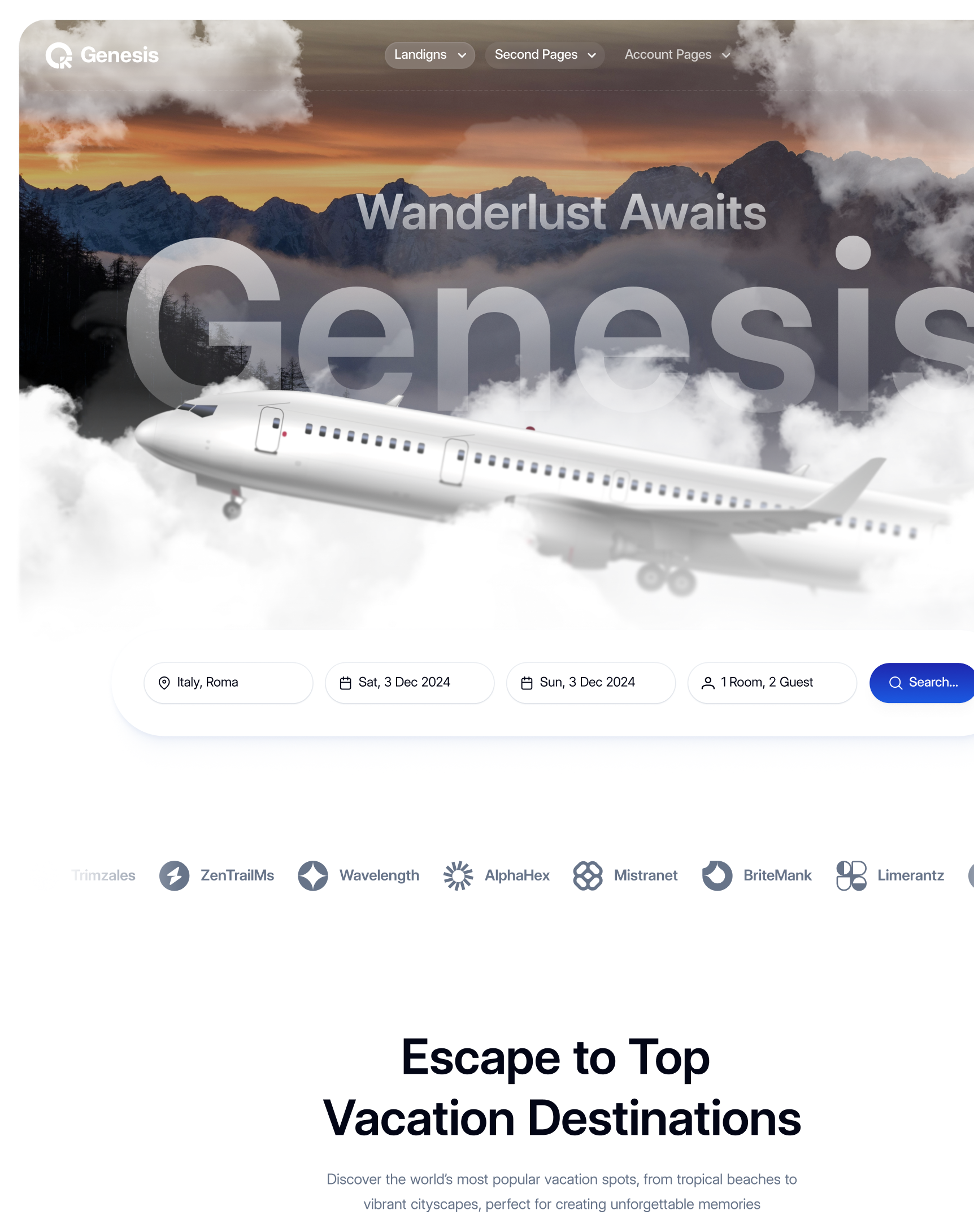
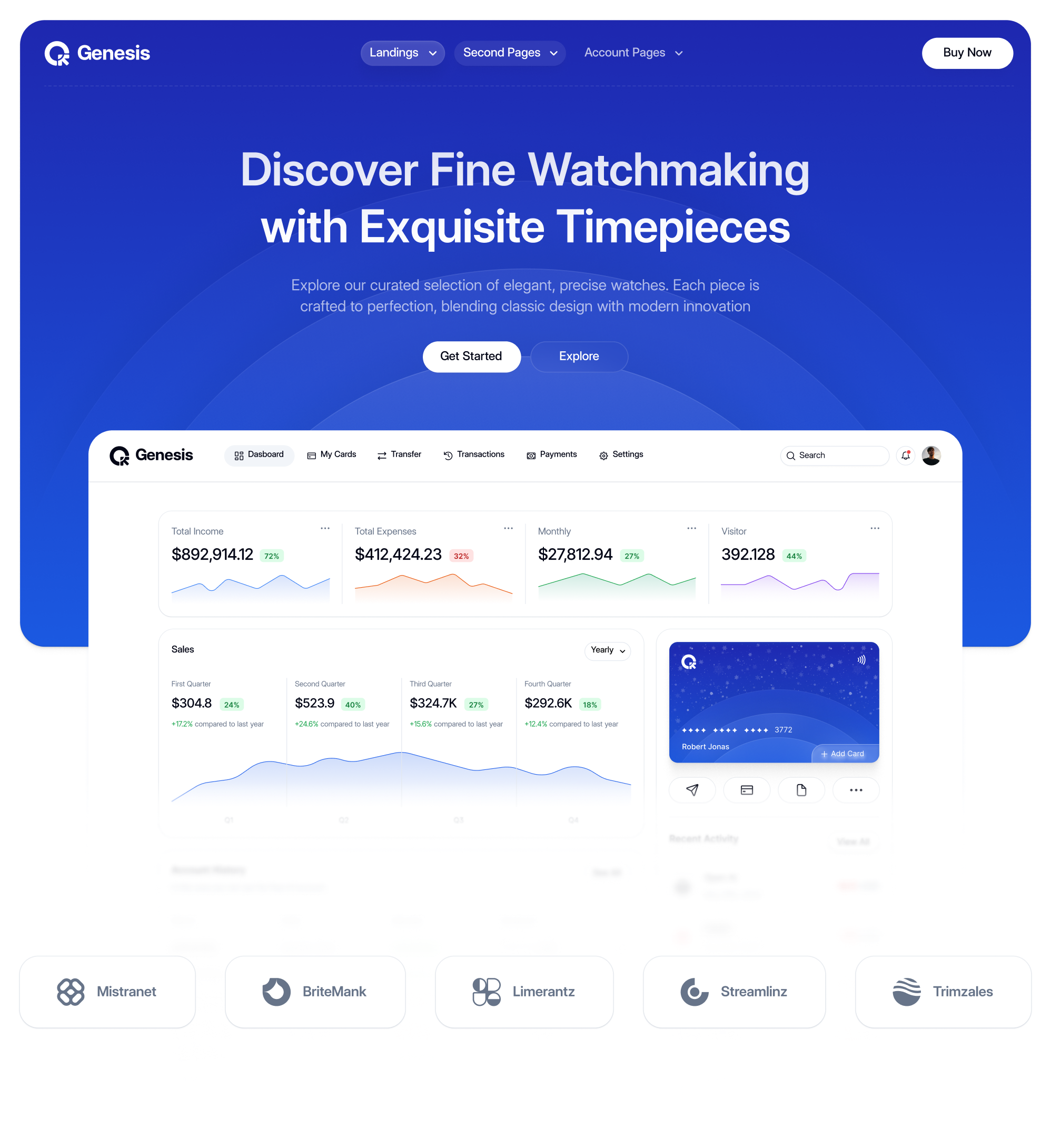
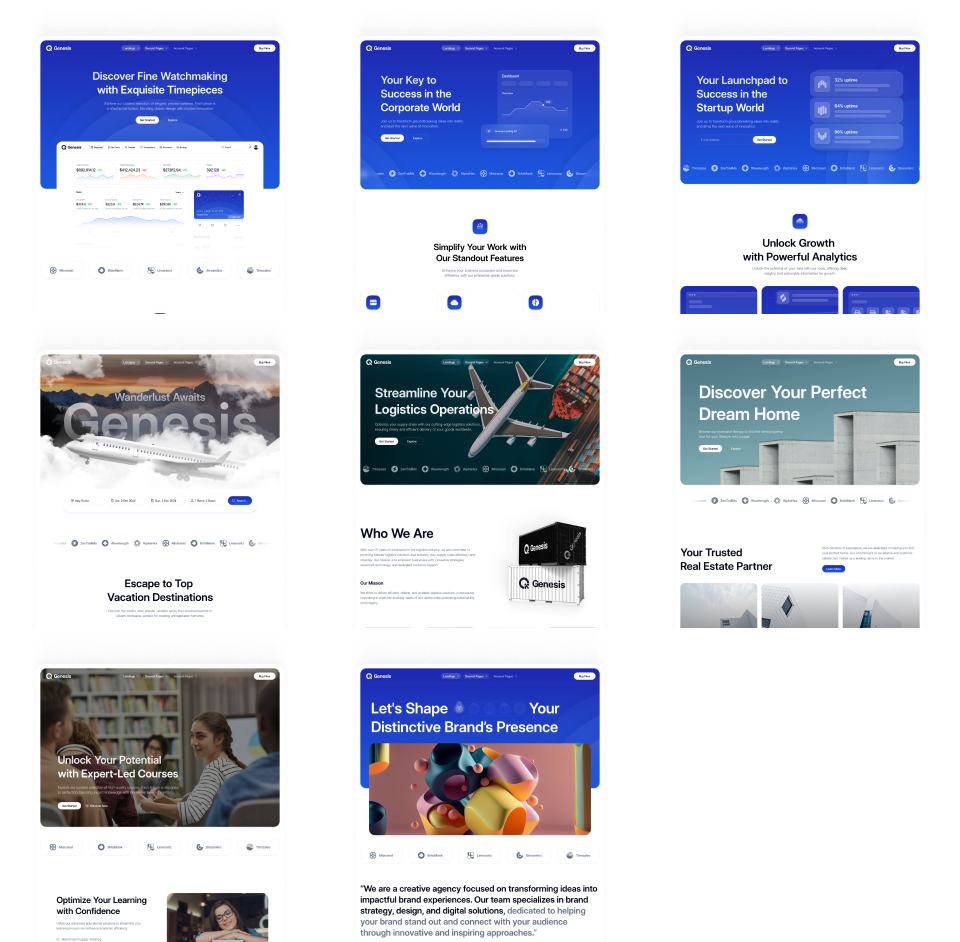
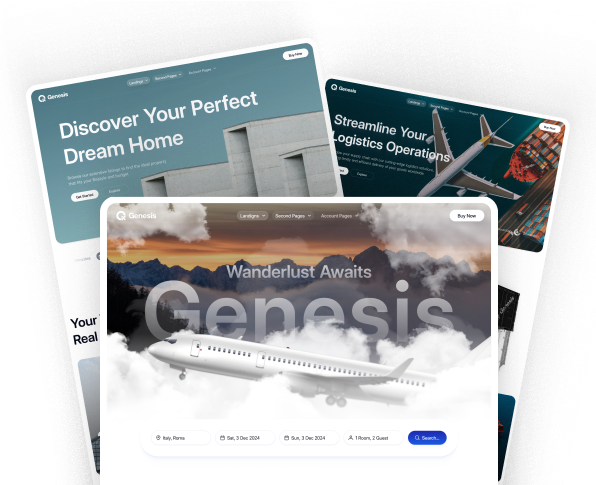
Various Landing Pages
Choose from 9 templates for industries like SaaS, Travel, and Real Estate, each tailored to specific business needs.
Secondary Pages
Includes essential pages like About, Pricing, Blog, and Contact for a complete user experience.
Dark & Light Modes
Easily switch between Light and Dark modes to match your aesthetic preferences.
Themes
Customize with 16 color themes to align with your brand effortlessly.

> npm install -g angular-cli
> cd genesis-ng
> npm install
> ng serve

Angular with CLI
Genesis is powered by Angular CLI to get started in no time following the best practices.

Modern and Sleek Design
Enjoy a contemporary design that looks great on all devices.

SEO & Performance
Can be further optimized with Angular SSR.

Animation / Effects
Enhance engagement with captivating animations and effects.
Features
Tailwind CSS
Built with TailwindCSS, offering flexibility and efficiency for responsive design. Enjoy the power of Tailwind, a favorite among developers.
PrimeBlocks
Fully compatible with PrimeBlocks, choose from the wide range of blocks and customize the way you like. Note that PrimeBlocks is not included in the template and requires a separate purchase.
PrimeIcons
Ships with PrimeIcons, PrimeTek’s modern icon library including a wide range of icons for your applications.
Figma File
Genesis uses Figma as the design tool. It will be possible to download the Figma file after your purchase. You can preview the Figma file before the purchase. Note that PrimeNG UI components are excluded from the Genesis Figma file as they are available in PrimeOne for Figma only.


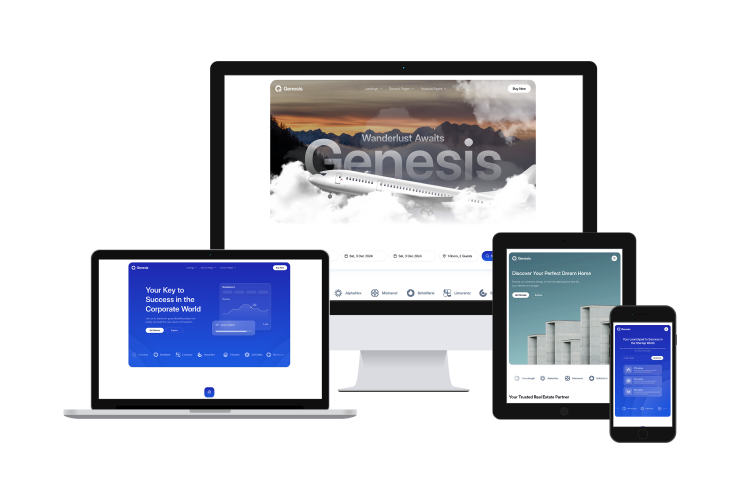
Fully Responsive
Genesis is crafted to provide optimal viewing and interaction experience for a wide range of devices.

Support
PrimeTek offers assistance with account management and licensing issues, with the expectation that users have the necessary technical knowledge to use our products, as we do not offer technical support or consulting. Users can seek assistance in our community via our public Discord and Forum.

Top Notch Quality
Superior standards with 100% compatibility for strict mode and linting tools.

Cross Browser Compatible
First class support for Firefox, Safari, Chrome and Edge.

Customizable Design
Fully customizable with a mixture of Sass and CSS variables.

Mobile Experience
Touch optimized enhanced mobile experience with responsive design.