
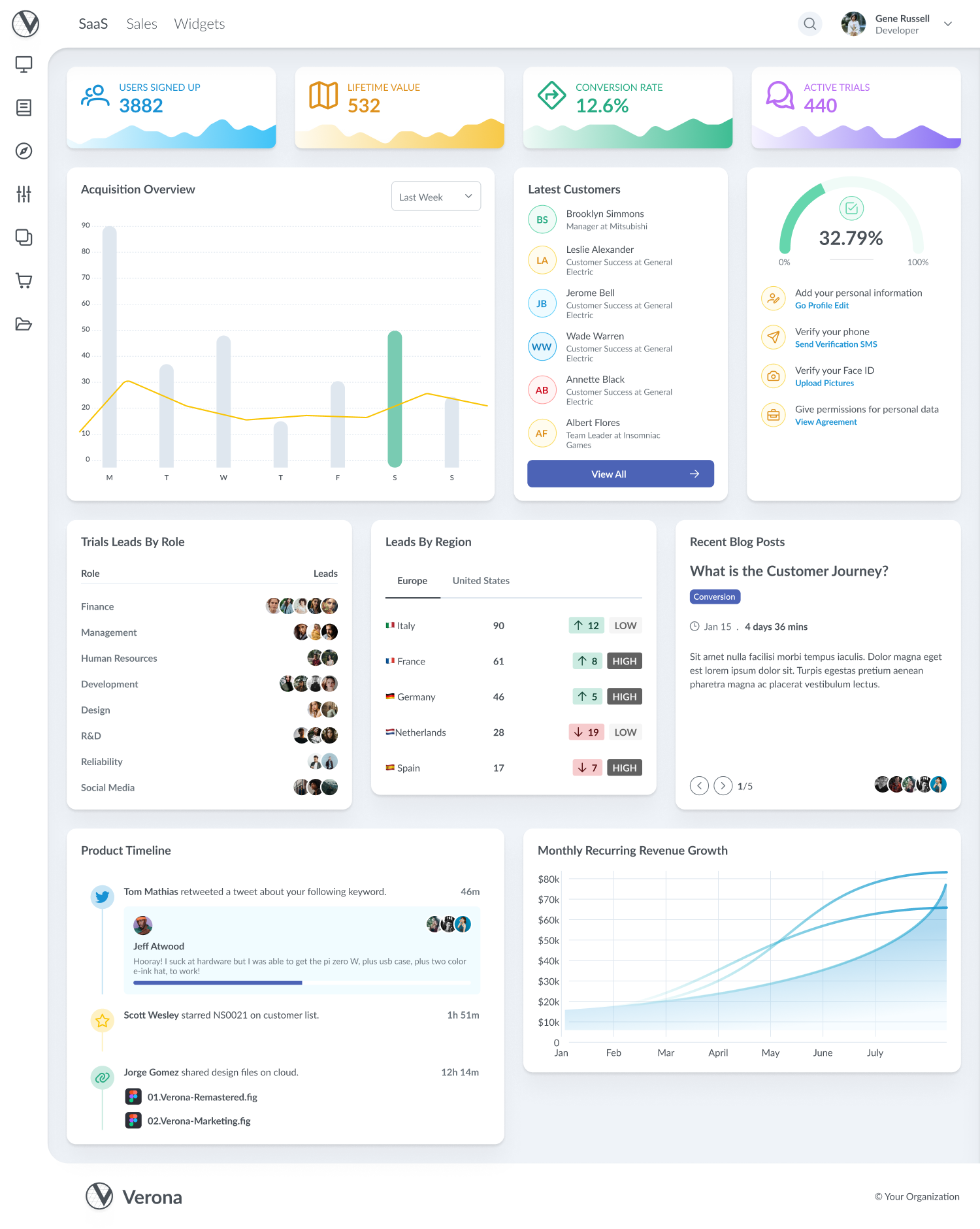
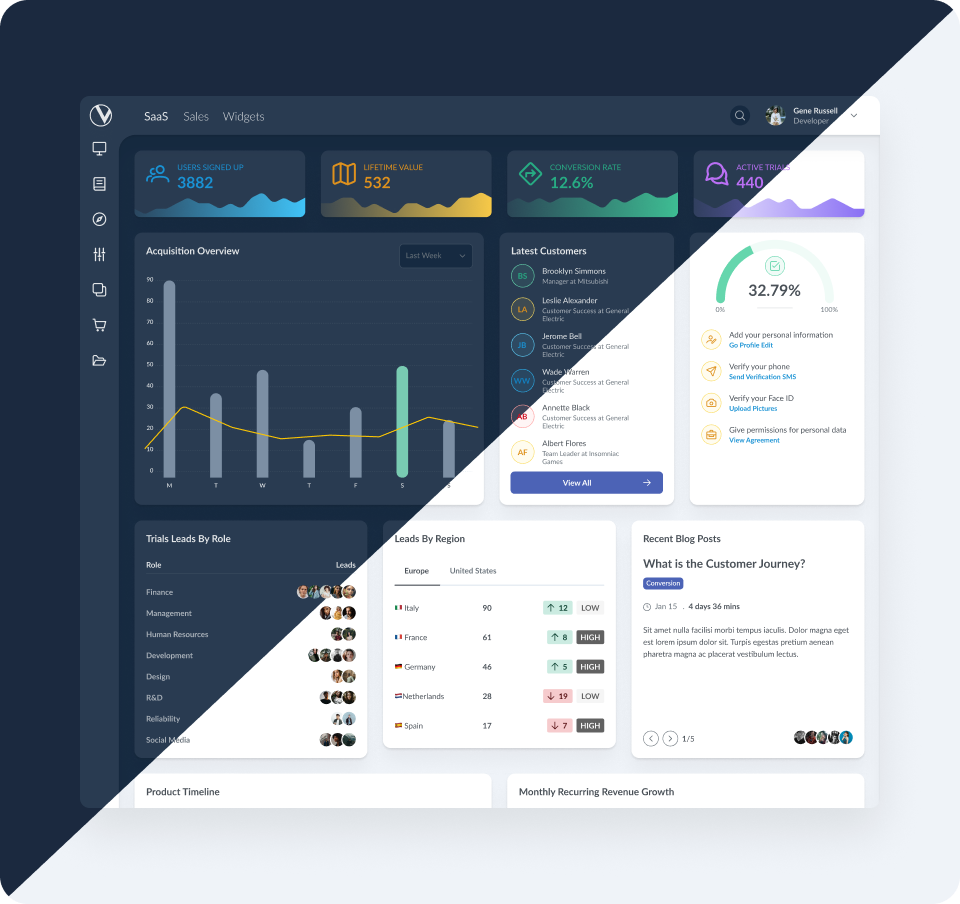
Prepare to be amazed by the remastered Verona for PrimeNG featuring a gorgeous dark mode for the entire layout, 4 menu modes, reusable css widgets, utilities, modern icons and many more.


The download package is an Angular CLI-based project containing all source code of the application deployed at the live demo. The project code is written in TypeScript.
Visit the official documentation for more information.
Features
Light and Dark Modes
2 color schemes with 8 surface color alternatives for each.
Component Themes
17 built-in theme colors with the power of 3 presets: Aura, Lara and Nora.
4 Menu Orientations
Choose from Static, Overlay, Slim and Slim+ menu orientations.
Menu Themes
Verona offers 17 special layout themes featuring gorgeous gradients.

> npm install -g angular-cli
> cd verona-ng
> npm install
> ng serve

Angular with CLI
Verona is powered by Angular CLI to get started in no time following the best practices like service based component interaction modular design and strict mode support
Tailwind CSS
The demo content is built with TailwindCSS, while the application shell uses custom CSS, offering flexibility and efficiency for responsive design.
PrimeBlocks
Fully compatible with PrimeBlocks, choose from the wide range of blocks and customize the way you like. Note that PrimeBlocks is not included in the template and requires a separate purchase.
PrimeIcons
Ships with PrimeIcons, PrimeTek’s modern icon library including a wide range of icons for your applications.
Figma File
Verona uses Figma as the design tool. It will be possible to download the Figma file after your purchase. You can preview the Figma file before the purchase. Note that PrimeNG UI components are excluded from the Verona Figma file as they are available in PrimeOne for Figma only.


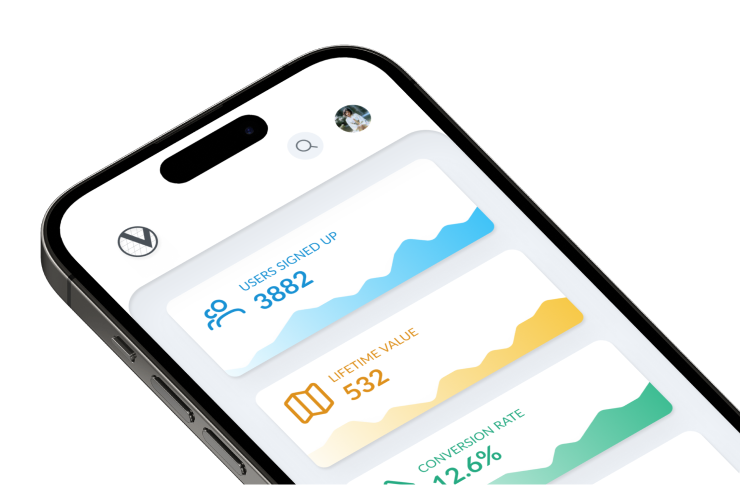
Fully Responsive
Crafted to provide optimal viewing and interaction experience for a wide range of devices.

Cross Browser Compatible
First class support for Firefox, Safari, Chrome and Edge.

Support
PrimeTek offers assistance with account management and licensing issues, with the expectation that users have the necessary technical knowledge to use our products, as we do not offer technical support or consulting. Users can seek assistance in our community via our public Discord and Forum.

Customizable Design
Fully customizable with a mixture of Sass and CSS variables.

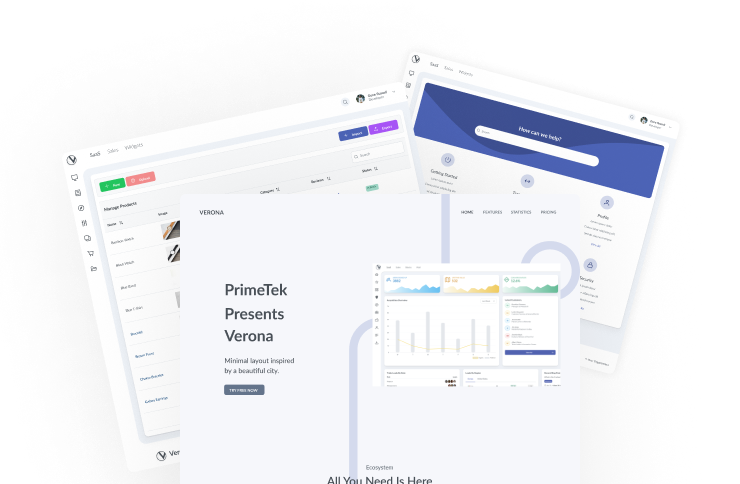
Ready to Use Pages
Landing, login, invoice, help, user management and error pages are provided as template pages to get started with building your app.

Mobile Experience
Touch optimized enhanced mobile experience with responsive design.
